Данный проект очень прост в реализации. Понадобятся: плата контроллера ARDUINO Pro Micro, кнопка управления и матрица цветных адресных светодиодов WS2812 размером 8Х8, выполняющая роль дисплея. В качестве электропитания применяется любой блок типа Powerbank на 5 Вольт или зарядное устройство для сотового телефона с напряжением до 5V и током не менее 1 А.
Порядок сборки.
Все комплектующие рекомендуем соединять пайкой. В нашем примере провода можно использовать любые, но следует учесть, что светодиодная матрица способна потреблять ток почти 3 А (в режиме когда все светодиоды горят белым цветом с максимальной яркостью). Поэтому, если соберетесь экспериментировать - берите провода с запасом по сечению.
В таблице приведены соединения платы контроллера с кнопкой и матрицей LED.
|
Вывод контроллера |
Кнопка |
Матрица |
|
GND |
Вывод1 |
|
|
8 |
Вывод2 |
|
|
7 |
|
DIN |
|
VCC |
|
+5V |
|
GND |
|
GND |
! В контроллере замкнуть перемычку J1 !
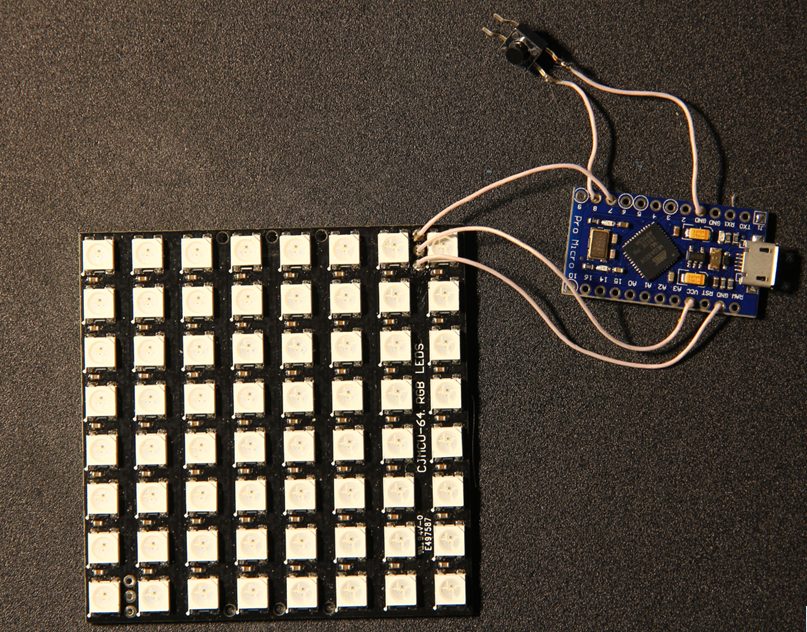
На фото 1 показана разводка соединительными проводами и запаенная перемычка J1 на контроллере.

Фото 1. Соединение комплектующих.

Фото 2. Маркировка выводов матрицы.
На фото 2 мы видим маркировку контактной группы матрицы.
После пайки не спешите, убедитесь в правильности и чистоте соединений, отсутствии ложных соединений.
Поздравляем! Все готово к включению!
С помощью microUSB кабеля подключите плату контроллера к источнику питания (Powerbank, USB компьютера, зарядное устройство сотового телефона).
Если все сделано правильно, то появится изображение смайлика (фото 3).

Фото 3. Веселый смайлик.
Нажимайте кнопочку и смотрите, что будет дальше…
Обучение программированию.
Идея Ардуино революционна тем, что объединила программистов с самыми разными уровнями подготовки и специализациями в группу со свободным обменом своими наработками. Поэтому, когда обычному программисту нужно написать какую-либо программу для контроллера он должен погружаться в ворох документации, чтобы разобраться, как работает контроллер и периферия. Ардуинщику в этом отношении проще, потому что он может воспользоваться опытом бывалых товарищей, написавших кучу свободно доступных библиотек почти на все случаи жизни, и может писать свою программу быстрее и проще. Профессионалы, как правило, презрительно относятся к такому подходу, рассуждая об оптимизации и избыточности кода, его медлительности, но в 90 процентах случаев эти разговоры ни о чем, потому что контроллер это конкретное устройство с конкретным алгоритмом, и если время выполнения удовлетворяет человека, так что еще надо? Все работает, функции выполняются, но время, потраченное на разработку программы, значительно сокращено. Именно поэтому Ардуино успешно выживает в жесткой борьбе с китами-производителями навороченного СОФТА и, что примечательно, не требует больших вложений!
Среда разработки и программирования распространяется бесплатно и скачивается с сайта сообщества Ардуино (https://www.arduino.cc/en/software).
Комплектующие из нашего проекта можно использовать как обучающий комплект для программирования с набором необходимых средств построения интерактивного устройства.
В нем есть кнопка – орган управления или ввода команд.
Индикатор с множеством цветных светодиодов.
Перепрограммируемый контроллер.
Среда программирования и отладки программы со встроенным программатором.
Открытый текст загруженной программы – скетча.
В интернете и на YouTube есть множество учебных ресурсов для начинающих ардуинщиков.
Давайте кратко просмотрим загруженный скетч, чтобы понять общие принципы написания программы в среде Arduino IDE.
Подгружаемая библиотека для работы с матрицей светодиодов Adafruit_NeoPixel.h, доступна в менеджере библиотек.
Скетч
#include <Adafruit_NeoPixel.h> // Пин управления светодиодами, DIN #define PIN 7 // Сколько светодиодов подключено #define NUMPIXELS 64 // Инициализация матрицы Adafruit_NeoPixel pixels(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); //Пин для кнопки переключения режимов #define BUTTON_PIN 8 //рисуем смайлики на матрице 8Х8 в виде заполнения матрицы //Матрицы для 3 смайлов. 1 - диод загорится, 0 - не загорится const uint16_t green_smile[8][8] PROGMEM = { {0, 1, 1, 1, 1, 1, 1, 0}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 1, 0, 0, 1, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 1, 0, 0, 1, 0, 1}, {1, 0, 0, 1, 1, 0, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {0, 1, 1, 1, 1, 1, 1, 0}, }; const uint16_t yellow_smile[8][8] PROGMEM = { {0, 1, 1, 1, 1, 1, 1, 0}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 1, 0, 0, 1, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 1, 1, 1, 1, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {0, 1, 1, 1, 1, 1, 1, 0}, }; const uint16_t red_smile[8][8] PROGMEM = { {0, 1, 1, 1, 1, 1, 1, 0}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 1, 0, 0, 1, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {1, 0, 0, 1, 1, 0, 0, 1}, {1, 0, 1, 0, 0, 1, 0, 1}, {1, 0, 0, 0, 0, 0, 0, 1}, {0, 1, 1, 1, 1, 1, 1, 0}, }; int count = 0; int green_count = 0; int yellow_count = 0; int red_count = 0; //=============================================================================== // программа setup() для конфигурации и начальных установок, выполняемая однократно при // включении void setup() { //Определяем режим кнопки pinMode(BUTTON_PIN, INPUT_PULLUP); digitalWrite(BUTTON_PIN, HIGH); pixels.begin(); // Инициализируем матрицу //Стартовый режим - зеленый смайлик for (int i = 0; i < 8; i++) { for (int j = 0; j < 8; j++) { if (pgm_read_word(&green_smile[i][j]) == 1) { pixels.setPixelColor(green_count, pixels.Color(0, 255, 0)); } green_count++; } } //Яркость матрицы 0-255
// установка яркости матрицы. Не надо делать слишком ярко,
//т.к. растет ток потребления и может сработать защита по току USB-разъема компьютера pixels.setBrightness(50); //Зажигаем диоды pixels.show(); // Send the updated pixel colors to the hardware. }
// отсюда начинается основная программа - цикл void loop() { //Стираем рот при нажатии кнопки))) Светодиоды контура просто поменяют цвет if (!digitalRead(BUTTON_PIN)) { for (int i = 34; i < 38; i++) { pixels.setPixelColor(i, pixels.Color(0, 0, 0)); } for (int i = 42; i < 46; i++) { pixels.setPixelColor(i, pixels.Color(0, 0, 0)); } count++; //Изменяем значение счетчика режимов delay(200); } if (count > 2) count = 0; //Зажигаем смайлик разным цветом в зависимости от номера режима if (count == 0) { green_count = 0; for (int i = 0; i < 8; i++) { for (int j = 0; j < 8; j++) { if (pgm_read_word(&green_smile[i][j]) == 1) { pixels.setPixelColor(green_count, pixels.Color(0, 255, 0)); } green_count++; } } } if (count == 1) { yellow_count = 0; for (int i = 0; i < 8; i++) { for (int j = 0; j < 8; j++) { if (pgm_read_word(&yellow_smile[i][j]) == 1) { pixels.setPixelColor(yellow_count, pixels.Color(255, 255, 0)); } yellow_count++; } } } if (count == 2) { red_count = 0; for (int i = 0; i < 8; i++) { for (int j = 0; j < 8; j++) { if (pgm_read_word(&red_smile[i][j]) == 1) { pixels.setPixelColor(red_count, pixels.Color(255, 0, 0)); } red_count++; } } } //Зажигаем диоды pixels.show(); // Send the updated pixel colors to the hardware }
Для программирования в настройках среды Ардуино выберите плату Arduino/Genuino Micro.
Вы можете отредактировать эту программу изменяя вид смайликов, цвета, автоматизацию смены смайликов, а можете и попробовать мультипликацию изображения.
Будьте креативны!







Комментарии